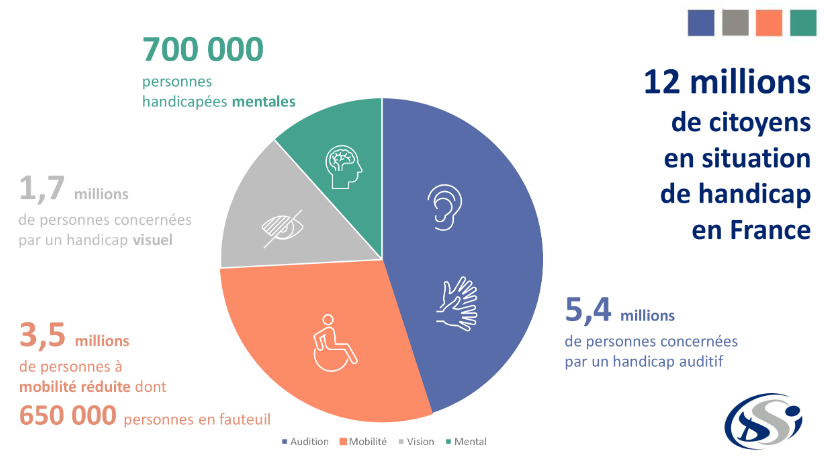
 L’accessibilité numérique n’est plus une option ; elle devient une obligation. Dès le 28 juin 2025, une nouvelle directive européenne entre en vigueur et impose de nouvelles exigences d’accessibilité pour de nombreux produits et services numériques, afin de garantir leur accès aux personnes en situation de handicap, soit environ 12 millions de personnes en France. Pour répondre à ces exigences et garantir un apprentissage inclusif, il est essentiel de comprendre les nouvelles normes et de savoir comment les intégrer dans vos modules e-learning.
Accessibilité numérique : de quoi parle t’on ?
L’accessibilité numérique, c’est rendre un site, une application ou tout autre service numérique utilisable par tous, y compris par les personnes en situation de handicap.

Source : https://www.dsi-inclusion.com/
Pour cela, le W3C (World Wide Web Consortium) a créé un standard mondial : les WCAG (Web Content Accessibility Guidelines), qui expliquent à travers 13 grandes directives et critères comment rendre les contenus web accessibles. Ce standard comprend trois niveaux :
- A : le minimum essentiel
- AA : le niveau recommandé, qui couvre la majorité des besoins en terme d’accessibilité
- AAA : le niveau le plus exigeant, visant une accessibilité optimale.
En France, la Direction Interministérielle du Numérique (DINUM) a créé le RGAA (Référentiel Général d’Amélioration de l’Accessibilité), qui traduit ces directives en critères concrets, adaptés au contexte français.
Bonnes pratiques d’accessibilité en e-learning : à faire / à éviter
Pour rendre une formation en ligne réellement inclusive, il faut s'assurer que le contenu soit accessible à tous les apprenants, quelles que soient leurs capacités et leurs handicaps (malvoyants, aveugles, handicap moteur, auditif, mental etc). Voici quelques réflexes à adopter ou à éviter lors du développement de vos e-learning.
✅ À faire
- Choisir un contraste de couleur élevé (minimum 4.5:1 pour le corps de texte)
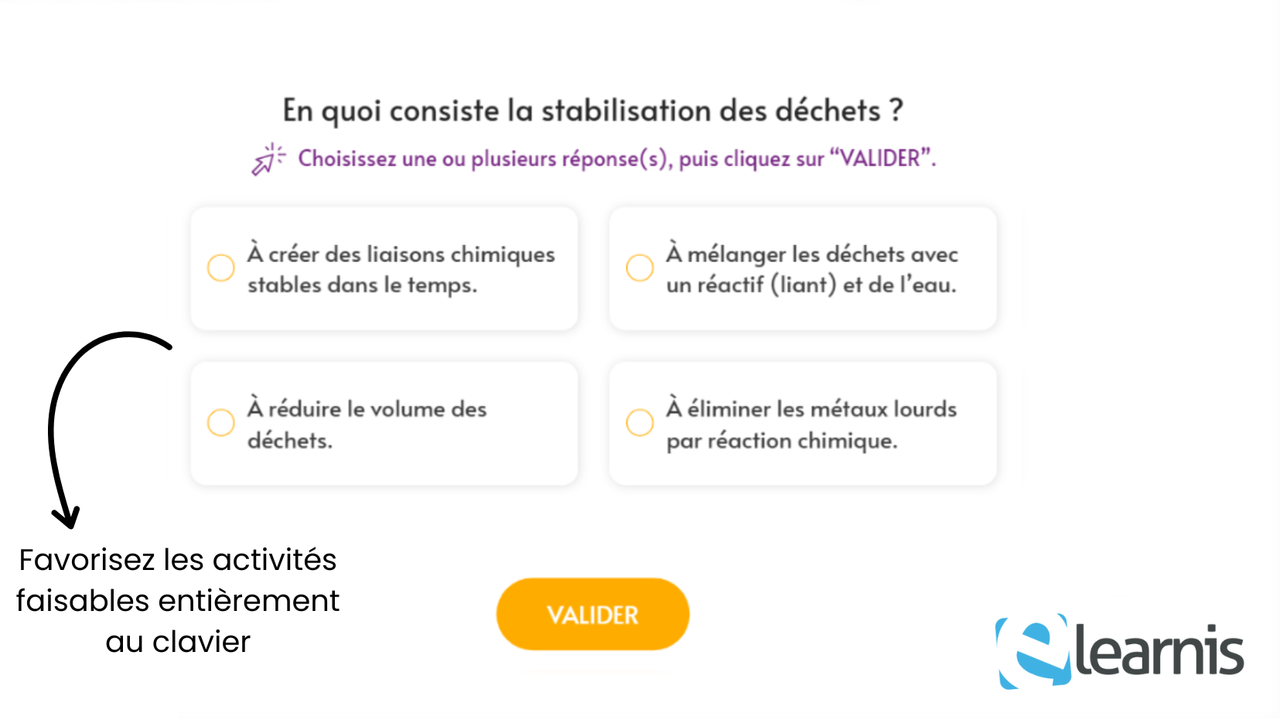
- Rendre la navigation entièrement possible au clavier
- Mettre des sous-titres et transcriptions pour les contenus audios/vidéos et des textes alternatifs pour les images (celles indispensables à la compréhension)
- Vérifier la compatibilité du module avec les technologies d’assistances (lecteurs d’écran)
🚫 À éviter
- Les interactions de type glisser-déposer, ou qui peuvent être réalisées uniquement avec la souris
- Les quiz ou tout autre activité avec un temps restreint
- Un module très chargé visuellement, avec du textes et des illustrations au contraste faible
- Les médias à lecture automatique et sans possibilité d’interrompre
- Ne pas tester le module avec des outils d’accessibilité ou des utilisateurs réels

Exemple d’activité accessible
Accessibilité et Articulate Storyline : les outils et réglages clés
Articulate Storyline est l’un des outils les plus utilisés pour créer des modules e-learning. Afin de rendre la formation digitale accessible au plus grand nombre, le logiciel propose régulièrement des mises à jour intégrant de nouvelles fonctionnalités d’accessibilité. En voici quelques-unes :
- Contrôles d’accessibilité intégrés au lecteur : Les options de zoom, l'activation/désactivation du fond sonore, les raccourcis clavier, ou encore la personnalisation de la taille du texte permettent à chaque apprenant d’adapter son expérience selon ses besoins.
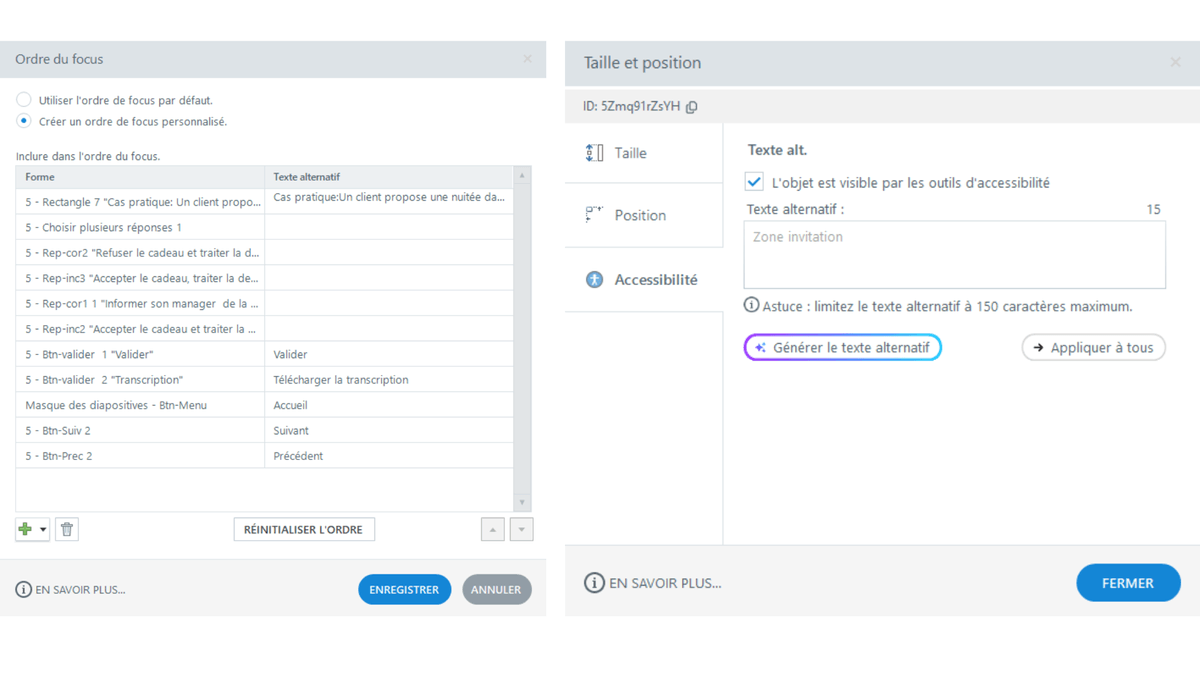
- Gestion de l’ordre de focus : Vous pouvez définir manuellement l’ordre dans lequel les éléments sont lus par les technologies d’assistance (lecteurs d’écran, par exemple). Cela garantit une navigation logique et fluide, essentielle pour les utilisateurs non-voyants.
- Sous-titres activables pour les contenus audio et vidéo : Les sous-titres peuvent être intégrés directement dans les audios et vidéos. L’utilisateur peut choisir de les activer ou désactiver via le lecteur.
- Ajout et modification des textes alternatifs : Chaque image, icône ou élément graphique peut être accompagné d’un texte alternatif (alt text), essentiel pour les utilisateurs de lecteurs d’écran. Vous pouvez également définir si un élément doit être ignoré ou non par ces outils.
- Contrôle de la visibilité pour les lecteurs d’écran : Certains objets visuels n'ont pas d'utilité pour un lecteur d’écran (par exemple les images purement décoratives). Storyline vous permet de décider quels éléments seront accessibles ou non, pour une meilleure expérience utilisateur.
- Navigation complète au clavier : Les modules peuvent être entièrement parcourus au clavier, à l’aide des touches Tabulation, Entrée et des flèches directionnelles. Un critère fondamental pour les personnes ayant des difficultés moteurs ou visuelles.
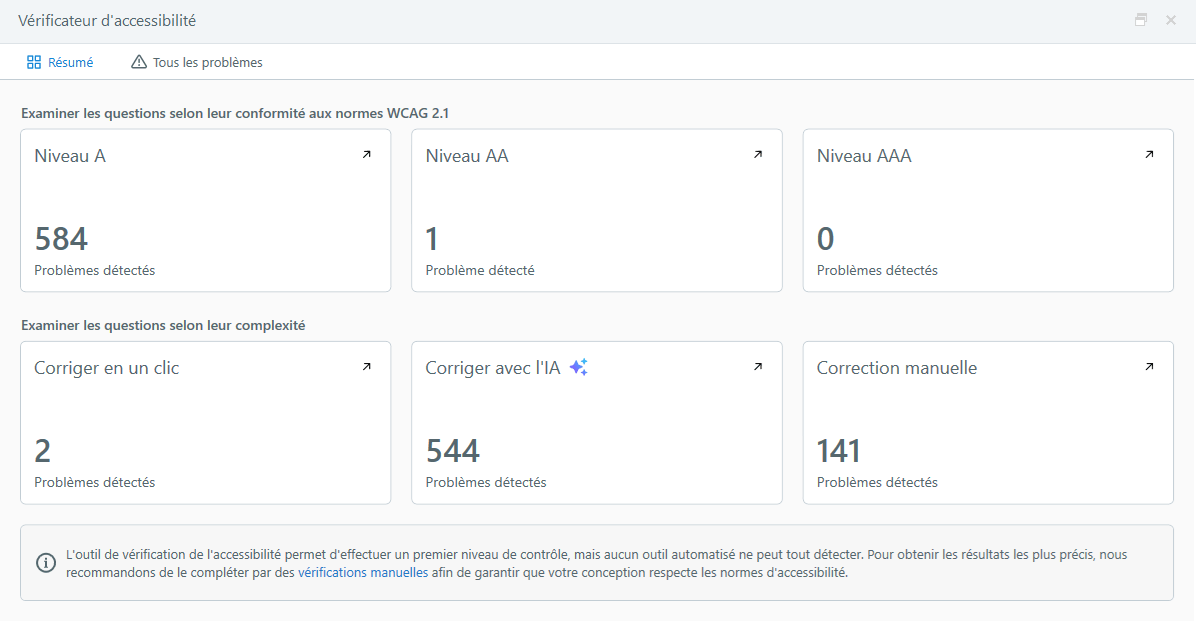
La dernière version d’Articulate Storyline propose désormais une nouvelle fonctionnalité : le vérificateur d’accessibilité, qui permet de détecter et de corriger les erreurs automatiquement grâce à l’IA, ou manuellement et selon les trois niveaux A, AA et AAA.

Vérificateur d’accessibilité sur Articulate Storyline

Ordre de focus personnalisé et texte alternatif sur Articulate Storyline

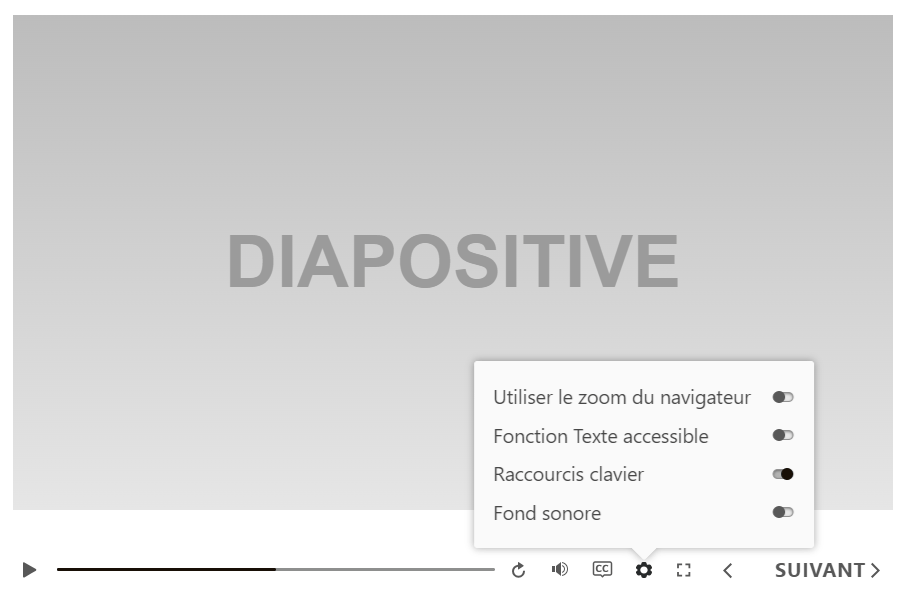
Paramètres d’accessibilité sur Articulate Storyline
Quelques ressources et liens utiles pour des modules plus inclusifs
Créer des modules e-learning accessibles, c’est garantir à chacun, quelles que soient ses capacités, un accès équitable à la formation. C’est un levier puissant qui favorise l’inclusion, améliore l’expérience utilisateur et renforce l’efficacité pédagogique.
Au-delà de la conformité réglementaire, c’est aussi une opportunité stratégique : valoriser votre image de marque, affirmer vos engagements RSE, et proposer des formations plus durables et responsables.
Vous souhaitez rendre vos modules e-learning accessibles à tous ?
Nous pouvons vous accompagner dans l’analyse, la conception ou la mise en conformité de vos contenus.
CONTACTEZ-NOUS !
|